viernes, junio 15, 2007
miércoles, junio 13, 2007
Columnas CSS
Uno nunca se deja de asombrar de los usos impropios que se les dan a las etiquetas y entidades del (X)HTML. El caso quizá más común de todos es la mala utilización de ciertos elementos para el diseño de páginas web, conocidísimo es el uso de las tablas, los GIF transparentes y los
Digamos que en éste blog por ejemplo, quisiera poner dos fotos en una entrada, y que encima las quiero lado a lado, una a la derecha y otra a la izquierda. Las soluciones incorrectas serían por ejemplo crear una tabla con dos celdas y poner en cada una una foto, o maquetar las fotos a base de infinitos
La solución correcta y en CSS es extremadamente simple (y reutilizable). Lo primero es arropar cada imagen en un

Evidentemente se podría seguir trabajando en el CSS hasta conseguir algo visualmente atractivo y elegante, pero eso es otra cuestión, aquí sólo se ofrece el esqueleto funcional.
para componer el diseño. Ninguno de esos tres elementos son inválidos per se, pero se les está dando un uso inapropiado y que daña seriamente la accesibilidad de la página. Cualquier diseño (he dicho cualquier diseño) que se pueda componer con esos elementos (o con cualquier otro para el caso) se puede emular mediante CSS y la correcta utilización de etiquetas semánticas. ¡Oh! Ya sé que predico en el desierto de la estulticia y la ignorancia, pero hay hábitos difíciles de erradicar. Como Santo Tomás, si no lo veo no lo creo, así que pondré un ejemplo.Digamos que en éste blog por ejemplo, quisiera poner dos fotos en una entrada, y que encima las quiero lado a lado, una a la derecha y otra a la izquierda. Las soluciones incorrectas serían por ejemplo crear una tabla con dos celdas y poner en cada una una foto, o maquetar las fotos a base de infinitos
e incluso se podrían pegar las dos fotos en una con algún software de retoque fotográfico, aunque en este caso eso no tiene sentido, porque voy a poner a Bill Gates (sí, podría ser alguien con más ideales) y al querido Robert Plant (él sí que sabe cantar) y sería un poco incongruente unir a esos dos.La solución correcta y en CSS es extremadamente simple (y reutilizable). Lo primero es arropar cada imagen en un
<div>, cada uno con una id diferente, en este caso “derecha” e “izquierda”, con lo cual nos quedaría un código parecido a esto:<div id="post">Sólo nos queda añadir el nuevo código CSS a nuestra plantilla ya existente, aunque antes hay que realizar algunos cálculos. Presupongo que la plantilla es fija, con un ancho definido en píxels, en caso de que fuera flexible o basada en porcentajes, la técnica sería diferente. El post tiene una anchura determinada de 500 píxles, por tanto podemos poner 250 píxels a cada
<p>
Lorem ipsum…
</p>
<div id="derecha">
<img src="img/percy.jpg" alt="Robert Plant" />
<p>
Robert Plant
</p>
</div>
<div id="izquierda">
<img src="img/billgates.jpg" alt="Bill Gates" />
<p>
Bill Gates
</p>
</div>
<p>
Lorem ipsum…
</p>
</div>
id de la siguiente manera:#post {
width: 500px;
}
#derecha {
float: right;
width: 250px;
text-align: center;
}
#izquierda {
float: left;
width: 250px;
text-align: center;
}Las imágenes como es lógico no deben superar en anchura el tamaño del <div> que las contiene, en nuestro caso 250 píxels, y ya está, sin aplicar ningún estilo más daría un resultado parecido a esto:
Evidentemente se podría seguir trabajando en el CSS hasta conseguir algo visualmente atractivo y elegante, pero eso es otra cuestión, aquí sólo se ofrece el esqueleto funcional.
jueves, junio 07, 2007
Buen Flash
Siempre digo que el Flash afecta demasiado a la accesibilidad y usabilidad de una página, es contenido no indexable y la gran mayoría de gente que usa este programa lo hace de manera incorrecta. Pero por otro lado, existen casos interesantes desde que permite la inclusión de streaming de vídeo, como por ejemplo YouTube y todos sus clones. También hay artistas que lo usan como medio puramente visual para crear obras conceptuales que evidentemente están fuera del espectro de accesibilidad o usabilidad que se le podrían exigir a una página “normal”.
Dejo dos ejemplos de las bondades del Flash, cuando se le da un uso meramente visual:
Puntero humano → http://www.1-click.jp/ (Hasta hacen clic)
Zoomquilt → http://www.games4work.com/games/swf/supercoolpic.swf
Dejo dos ejemplos de las bondades del Flash, cuando se le da un uso meramente visual:
Puntero humano → http://www.1-click.jp/ (Hasta hacen clic)
Zoomquilt → http://www.games4work.com/games/swf/supercoolpic.swf
martes, junio 05, 2007
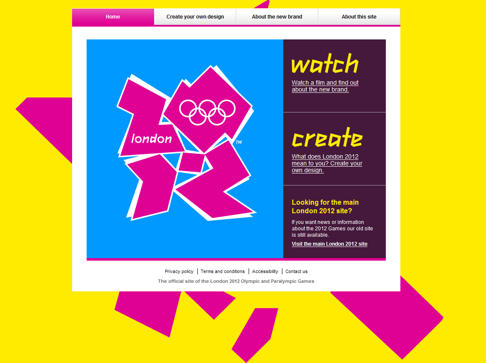
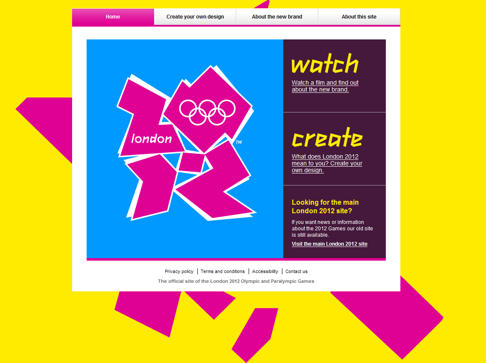
Logotipo de Londres 2012
¿Hola? ¿Estamos en 1985? La última vez que miré el calendario era el año 2007, sin embargo el nuevo logotipo diseñado para los Juegos Olímpicos de Londres de 2012 parece un trozo de caspa procedente directamente de alguna pesadilla acidolisérgica de mediados de los inmundos años 80. Pero por favor, cómo se puede hacer semejante basura y que te paguen 400.000 £ (casi 600.000 €), desde luego el tal Wolff Olins, creador del amorfo chorizo fluorescente en cuestión, acaba de dar el pelotazo de su vida.

Por supuesto, la explicación del logotipo es de lo más rocambolesca, elaborada y falsa, pero para venderles la moto a unos cuantos lerdos que quieren parecer transgresores cualquier cosa vale. Después de 15 años machacando a todo el mundo con la estúpida “vuelta a los 80” al final el mensaje está calando en todos los subconscientes. Este logotipo me recuerda invariablemente a algunas de aquellas cosas de tan notable buen gusto que se hacían en aquellos años de calentadores, permanentes y chapas, como por ejemplo las portadas de los discos, un par de ejemplos:

Dejando un poco de lado el asco personal que me da el susodicho logotipo, se habla mucho de lo “atrevido” que ha sido el diseñador, de que está abanderando de alguna manera la próxima vague de diseñadores que creen que resucitar por completo —y en todas sus variantes— los 80 es simplemente el giro natural de la rueda de la moda que cada 30 años acaba por volver a repetirse. Aceptar estas cosas como axiomas en el nebuloso y efímero mundo de las modas hace precisamente que nos perpetuemos en la repetición infinita de todo lo malo que nos brinda el pasado. Hoy en día todo el mundo reconoce que los 80 fueron ridículos en todos sus ámbitos, arte, música, diseño, peluquería, vestimenta, arquitectura y demás, pero sin embargo aquí están de nuevo.
Técnicamente es tan soso y simple que ni siquiera merece un comentario, quizá decir que el tamaño de la fuente que pone “london” es demasiado pequeña y cuando se ponga el logotipo en un tamaño medio/pequeño apenas se leerá, o que ese 2012 carece por completo de legibilidad, proporcionalidad o simplemente es más fácil decir que carece de todo. Y prefiero no empezar a hablar de la patética elección de colores, no, en serio, ¿rosa?
Como dicen algunos, no existe la mala publicidad, y el logotipo ya ha levantado tantas ampollas por su fealdad que se está convirtiendo en reconocible y asociado, y, por lo tanto, está cumpliendo su función a pesar de todo.

Por supuesto, la explicación del logotipo es de lo más rocambolesca, elaborada y falsa, pero para venderles la moto a unos cuantos lerdos que quieren parecer transgresores cualquier cosa vale. Después de 15 años machacando a todo el mundo con la estúpida “vuelta a los 80” al final el mensaje está calando en todos los subconscientes. Este logotipo me recuerda invariablemente a algunas de aquellas cosas de tan notable buen gusto que se hacían en aquellos años de calentadores, permanentes y chapas, como por ejemplo las portadas de los discos, un par de ejemplos:

Dejando un poco de lado el asco personal que me da el susodicho logotipo, se habla mucho de lo “atrevido” que ha sido el diseñador, de que está abanderando de alguna manera la próxima vague de diseñadores que creen que resucitar por completo —y en todas sus variantes— los 80 es simplemente el giro natural de la rueda de la moda que cada 30 años acaba por volver a repetirse. Aceptar estas cosas como axiomas en el nebuloso y efímero mundo de las modas hace precisamente que nos perpetuemos en la repetición infinita de todo lo malo que nos brinda el pasado. Hoy en día todo el mundo reconoce que los 80 fueron ridículos en todos sus ámbitos, arte, música, diseño, peluquería, vestimenta, arquitectura y demás, pero sin embargo aquí están de nuevo.
Técnicamente es tan soso y simple que ni siquiera merece un comentario, quizá decir que el tamaño de la fuente que pone “london” es demasiado pequeña y cuando se ponga el logotipo en un tamaño medio/pequeño apenas se leerá, o que ese 2012 carece por completo de legibilidad, proporcionalidad o simplemente es más fácil decir que carece de todo. Y prefiero no empezar a hablar de la patética elección de colores, no, en serio, ¿rosa?
Como dicen algunos, no existe la mala publicidad, y el logotipo ya ha levantado tantas ampollas por su fealdad que se está convirtiendo en reconocible y asociado, y, por lo tanto, está cumpliendo su función a pesar de todo.
sábado, junio 02, 2007
Photosynth
Impresionante presentación de Photosynth por parte de su creador Blaise Agüera y Arcas en la conferencia TED, aún está en fase de desarrollo en los Microsoft Live Labs, pero promete. Photosynth (basado en Seadragon) permite crear increíbles modelos realistas basados en fotografías tomadas por todo el mundo, usando cualquier medio y cualquier fuente, y que además permite la navegación total a través del modelo con una suavidad y rapidez asombrosas.
Un paso más en la globalización de las redes sociales que pueblan Internet, utilizando las etiquetas y metadata asociada a las fotos digitales y otros formatos se puede crear un auténtico mapa de la Tierra visto a través de los ojos de los ciudadanos en combinación con toda la información profesional gubernativa o empresarial que también reside en Internet estos días.
Como siempre, el lado negativo es que será una tecnología cerrada y en manos de Microsoft. El propio software Seadragon, adquirido hace un año por Microsoft ya está en proceso de ser transformado en parte integral del conglomerado Windows, convirtiendo su código para que funcione exclusivamente con Windows y DirectX, y para que esté optimizado para el formato Windows Media Photo, el supuesto sucesor de JPEG.
Presentación en TED → http://www.ted.com/index.php/talks/view/id/129
Demo en Microsoft Live Labs → http://labs.live.com/photosynth/
Un paso más en la globalización de las redes sociales que pueblan Internet, utilizando las etiquetas y metadata asociada a las fotos digitales y otros formatos se puede crear un auténtico mapa de la Tierra visto a través de los ojos de los ciudadanos en combinación con toda la información profesional gubernativa o empresarial que también reside en Internet estos días.
Como siempre, el lado negativo es que será una tecnología cerrada y en manos de Microsoft. El propio software Seadragon, adquirido hace un año por Microsoft ya está en proceso de ser transformado en parte integral del conglomerado Windows, convirtiendo su código para que funcione exclusivamente con Windows y DirectX, y para que esté optimizado para el formato Windows Media Photo, el supuesto sucesor de JPEG.
Presentación en TED → http://www.ted.com/index.php/talks/view/id/129
Demo en Microsoft Live Labs → http://labs.live.com/photosynth/
Suscribirse a:
Entradas (Atom)
Archivo del blog
-
▼
2007
(26)
- ► septiembre (4)